New features coming
- By : Matthew Brown
- Category : WordPress Development

Author Buzz has some exciting new features coming soon. I have been working on the largest plugin yet which will add a unique game to the author buzz family. Initially, it will be limited to a new blog that we will create to play the game. However, once that phase of testing is over, any of our blog admins will be able to add the plugin to their blog.
What game?
 The game will allow our blog owners to organise treasure hunts that range over geographic areas. From a single museum to an entire county.
The game will allow our blog owners to organise treasure hunts that range over geographic areas. From a single museum to an entire county.
At the centre of this game are QR codes. If you have ever seen a square made up of dots and thought, “what’s that?” That is a QR code. Every phone with a camera (and most tablets, and anything else) have a lot of (usually free) QR code readers in their app stores.
QR codes can contain URLs. For example, the one shown to the right links to this website. Your phone can use the QR reader to open your web browser and navigate to the link given. This is the basis for the game.
A custom post type (QR Hunt Item) with a custom taxonomy (Game) allows the creation of posts with secret content (well, secret if you use the custom archive and item templates). The content is only revealed once the QR code has been scanned. This earns points to track progress and “gold” to track overall success across games.
Sticker album
The game archive shows you which items you have found and which are still needed to complete the set. However, it is possible to create “secret” items that do not show up until after you have found them.
Here’s a demo from my home test rig.

Each of the found item’s lead to a full page which includes further clues as well as information, links, and other interesting content about the found location. How interesting this is, well that depends on the person that wrote it.
Each of the remaining unknown items leads to a page giving you only a subtle clue. The quality of the clue is limited only by the imagination of the person that writes it.
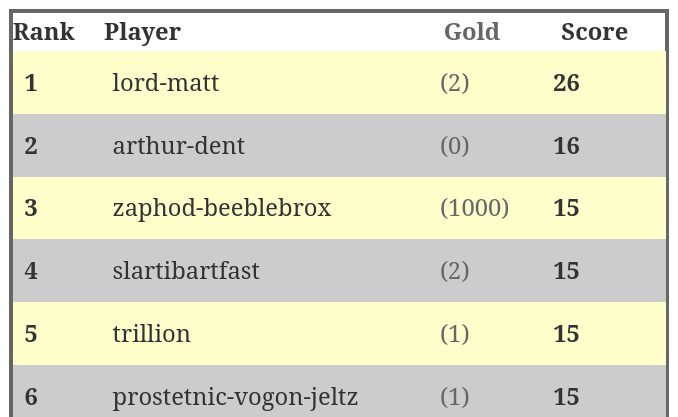
High Score Table
A shortcode allows you to display a high score table for any given game. I’m still working out the best way to format this and exactly what it should display but here is a screen grab of the high score table from my dev rig.

Birthday Beta
I have created a treasure hunt in my home which will be limited to people using my WiFi. The game will be tested during my birthday party at the end of the month. As I will be turning 42, the party theme should be guessable from the usernames in the high score table.
A public beta should follow not long after that.
Creating the archive “sticker album”
By far the hardest part was the archive view. I had to not only figure out how to make it look nice but how to change the item sort order too.
Non-standard archive sorting
Normally archives start with the newest and go back in time. My first design used items in alphabetical order and the newer sticker album view uses oldest items first.
To do that you have to hook “pre_get_posts” and supply a callback function.
function cqh_alpha_order_items( $query ) {
if ($query->is_main_query() ) {
if( $query->is_post_type_archive('qr_item') || $query->is_tax( 'games' )){
$query->set( 'order', 'ASC' ); // older posts first
$query->set('posts_per_page',20);// 20 divides by 5, 4, and 2
}
}
}
add_action( 'pre_get_posts', 'cqh_alpha_order_items' );
You can also do things like this:
$query->set( 'orderby', 'title' );
Which the view by title method was using.
Making it look nice
I am not a designer (I’m a coder and writer but not a designer). As such, I had the hardest time making an archive that looked nice.
I tooled around with all sorts of CSS trying to get an image that filled the space from top to bottom but used only a fixed width so that the title and clue of unfound items could show up (or the title and a success message for found items).
The best I managed set the thumbnail as a background with a fixed width and a percentage height. That left us with a deformed image.
During that process, I discovered that you can add theme options from a plugin.
After some sleep, I hit on the idea of a gallery look.
The “add_action” this time was “after_setup_theme” and with a little logic to check what was already going on, I added three square thumbnail sizes and another callback so I could give those sizes pretty names. I’m not sharing that code because it is pretty ugly and I am not sure it is a good example to learn from.
Template logic
I chose a thumbnail size that was 800 by 800 on the grounds that it could resize down to whatever the screen needed. I added a CSS file that gave different percentage widths for the containing DIV according to viewport size and thought I was done.
It was true that the layout adapted to different screens (this is a plugin that expects almost all mobile traffic). However, it was not true that all images were square. You see, 800 by 800 only works if the thumbnail(featured image) was over 800 in both directions to start with.
That was when I added the medium and small sizes.
Of course, then I had to pick the largest available square thumbnail. I’m not convinced this was the easiest way to do things but it did work, so I was happy.
if ( has_post_thumbnail() ) {
$image_data = wp_get_attachment_image_src( get_post_thumbnail_id(get_the_ID()));
$size = min($image_data[1],$image_data[2]);
if($size>800){
the_post_thumbnail( array( 800, 800 ) );
}elseif($size>500){
the_post_thumbnail( array( 500, 500 ) );
}else{
the_post_thumbnail( array( 200, 200 ) );
}
}
I added an else and a fallback image for posts without a featured image but that is hardly something new.
Initial public beta
The first public beta will be run by a charity called Thanet Creative and will be focused on locations in and around Thanet, Kent.
Right, back to the grindstone for me.








No Comments